Axure RP是一款专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Rapid Prototyping(快速原型)的缩写。
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建套用软体或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
Axure RP的使用者主要包括商业分析师、信息架构师、产品经理、IT谘询师、用户体验设计师、互动设计师、UI设计师等,另外,架构师、程式设计师也在使用Axure。
基本介绍
- 软体名称:Axure RP
- 开发商:Axure Software Solutions
- 软体平台:Windows、MacOS
- 软体版本:9.0版本
- 更新时间:2019年4月26日
- 软体语言:汉化中文、英文等
- 软体大小:98M
- 软体授权: Axure Software Solutions
- 套用领域:软体、网页原型设计
工作环境
Axure的可视化工作环境可以让你轻鬆快捷的以滑鼠的方式创建带有注释的线框图。不用进行编程,就可以线上框图上定义简单连线和高级互动。线上框图的基础上,可以自动生成HTML(标準通用标记语言下的一个套用)原型和Word格式的规格。
Axure RP 的工作环境:Windows、OS X。
1.主选单和工具列
执行常用操作,如档案打开、保存档案,格式化控制项,自动生成原型和规格说明书等操作 RP界面
RP界面
 RP界面
RP界面。
2.站点地图面板
对所设计的页面(包括线框图和流程图)进行添加、删除、重命名和组织页面层次。
3.控制项面板
该面板包含线框图控制项和流程图控制项,另外,你还可以载入已有的部件库(*.rplib档案)创建自己的部件库。
4.模组面板
一种可以复用的特殊页面,在该面板中可进行模组的添加、删除、重命名和组织模组分类层次。
5.线框图工作区
线框图工作区也叫页面工作区,线框图工作区是你进行原型设计的主要区域,在该区域中你可以设计线框图、流程图、自定义部件、模组。
6.页面注释和互动区
添加和管理页面级的注释和互动。
7.控制项互动面板
定义控制项的互动,如:连结、弹出、动态显示和隐藏等。
8.控制项注释面板
对控制项的功能进行注释说明。
界面功能
导航面板
在绘製线框图(Wireframe)或流程图(Flow)之前,应该先思考界面框架,决定信息内容与层级。
明确界面框架后,接下来就可以利用页面导航面板来定义所要设计的页面。页面导航面板是用于管理所设计的页面,可以添加、删除及对页面层次进行重新组织。
页面的添加、删除和重命名
点击面板工具列上的“Add Child Page”按钮可以添加一个页面,点击 “Delete Page” 按钮可以删除一个页面。右键单击选择“Rename Page”选单项可对页面进行重命名。
页面组织排序
在页面导航面板中,通过拖拉页面或点击工具列上的排序按钮,可以上下移动页面的位置和重新组织页面的层次。打开页面进行设计在页面导航面板中,滑鼠双击页面将会线上框面板中打开页面以进行线框图设计。
控制项
控制项是用于设计线框图的用户界面元素。在控制项面板中包含有常用的控制项,如按钮、图片、文本框等。
添加控制项
从控制项面板中拖动一个控制项到线框图面板中,就可以添加一个控制项。控制项可以从一个线框图中被拷贝(Ctrl+C),然后贴上(Ctrl+V)到另外一个线框图中。
操作控制项
添加控制项后,线上框图中点选该控制项,然后可以拖拉移动控制项和改变控制项的大小,还可以一次同时对多个控制项进行选择、移动、改变尺寸。另外,还可以组合、排序、对齐、分配和锁定控制项。这些操作可通过控制项右键选单中进行,也可在Object 工具列上的按钮进行。
编辑控制项风格和属性
有多种方法可以编辑控制项的风格和属性:
滑鼠双击:滑鼠双击某个控制项,可以对控制项的最常用属性进行编辑。例如,双击一个图片控制项可以导入一张图片;双击一个下拉列表或列表框控制项可以编辑列表项。
工具列:点击工具列上的按钮可编辑控制项的文本字型、背景色、框线等。
右键选单:控制项右键选单上可编辑控制项的一些特定属性,不同控制项这些属性也不同。
注释
可以为控制项添加注释,以说明控制项的功能。
添加注释
线上框图中选择控制项,然后在控制项注释和互动(Annotations and Interactions)面板中编辑栏位中的值,即可为控制项添加注释。面板顶部的 Label 栏位是为控制项添加一个标识符。
自定义栏位(Fields)
通过主选单Wireframe->CustomizeAnnotation Fields and Views 或点击面板上Annotations 头部的“CustommizeFields and Views” 然后在弹出的 CustommizeFields and , Views对话框中可以添加、删除、修改、排序注释栏位。
脚注(Footnotes)
在控制项上添加注释后,控制项的右上角会显示一个黄色方块,称为脚注。
页面备注
页面备注可对页面进行描述和说明。
添加页面备注
线上框图下面的Page notes 面板中可以添加页面备注内容。
管理页面备注
通过自定义页面备注,可以为不同的人提供不同的备注,以满足不同需要。比如可以新增“测试用例”“操作说明”等不同类别的页面备注。
互动设计
控制项的互动
控制项互动面板用于定义线框图中控制项的行为,包含定义简单的连结和複杂的RIA 行为,所定义的互动都可以在将来生成的原型中进行操作执行。
在控制项互动面板中可以定义控制项的互动,互动事件(Events) 、场景( Cases)和动作(Actions)组成:
用户操作界面时就会触发事件,如滑鼠的 OnClick、OnMouseEnter 和 OnMouseOut;
每个事件可以包含多个场景,场景也就是事件触发后要满足的条件;
每个场景可执行多个动作,例如:打开连结、显示面板、隐藏面板、移动面板。
定义连结
下列步骤说明如何在按钮控制项上定义一个连结:
1.首先,拖拉一个按钮控制项到线框图中,并选择这个按钮;
2.然后,控制项互动面板中滑鼠双击“OnClick”这个事件,这时会出现“Interaction Case Properties”对话窗,在这个对话框中可以选择要执行的动作;
3.在“Step 2”中,勾选“Open Link in Current Window”动作。
4.在“Step 3”中,点击“Link”,在弹出的Link Properties 对话框中可以选择要连结 的页面或其它网页地址 。
除了上面的步骤,加入一个连结的最快的方法是单击控制项互动面板顶部的“QuickLink” ,在弹出的 Link Properties 对话框中选择要连结的页面。
设定动作
除了简单的连结之外,Axure还提供了许多丰富的动作,这些动作可以在任何触发事件的场景中执行。以下是 Axure所支持的动作:
Open Link in Current Window:在当前视窗打开一个页面
Open Link in Popup Window:在弹出的视窗中打开一个页面
Open Link in Parent Window:在原视窗中打开一个页面
Close Current Window:关闭当前视窗
Open Link in Frame:在框架中打开一个页面
Set Panel state(s) to State(s):为动态面板设定要显示的状态
Show Panel(s):显示动态面板
Hide Panel(s):隐藏动态面板
Toggle Visibility for Panel(s):切换动态面板的显示状态(显示/隐藏)
Move Panel(s):根据绝对坐标或相对坐标来移动动态面板
Set Variable and Widget value(s) equal to Value(s):设定变数值或控制项值
Open Link in Parent Frame:在父页面的嵌框架中打开一个页面
Scroll to Image Map Region:滚动页面到
Image Map 所在位置
Enable Widget(s):把对象状态变成可用状态
Disable Widget(s):把对象状态变成不可用状态
Wait Time(s):等待多少毫秒(ms)后再进行这个动作
Other:显示动作的文字说明
多个场景
一个触发事件可以包含有多个场景,根据条件执行流程或互动。
事件
Axure支持一个页面层级的触发事件:OnPageLoad,这个事件在原型载入页面时触发。
页面 OnPageLoad事件在页面备注面板中的Interactions 子面板中定义, OnPageLoad为事件添加场景的方式与控制项事件相同
版本更新
Axure RP是一款便捷高效的网页製作工具,Axure Software 已经正式发布Axure RP7.0版本。本次新版本有助于快速建立互动和视窗布局,此外还新增内嵌文本连结,旋转形状以及移动套用原型製作功能。
Axure 7.0 的新功能和新特性:
- 增加了预览选项,能够设定在预览和生成原型时是否最小化或不带有左侧的站点地图导航;
- 最佳化了界面和操作,明显提高绘製效率,可直接在控制项上改变形状,同时加入了几个常用形状;
- 支持了投影和内阴影,可以用来画简单的组件;
- 支持更多的触发事件,动态面板也可以 onclick 了;
- 普通形状也能增加事件效果,例如要移动一个形状,不需要转化成动态面板;
- 事件用例感觉也有所变化,增加了一些参数,例如切换动态面板状态时有更多的参数可以选择;
- 增加了和 Justinmind 一样的实时预览功能,再也不用一遍又一遍地生成页面了;
- 内容自适应,例如动态面板或文字块能根据内容自动适应到合适大小;
- 强化的表格功能 Repeater,可以自动填充数据,对数据进行排序,过滤等操作;
- 页面级的参数 Onreszie,这样在手机测试时可以作为横竖屏判断;
- 回响式布局,可以定义不同视窗大小下的布局结构。
视频教程
第1节:Axure的安装、工作界面和原型设计演示
第2节:线框图部件和母版介绍
第3节:页面互动设计
Axure RP Pro 6.5.0.3050汉化绿色版
一个好的项目要做成功有很多因素,但失败同样不能忽略每个细节(细节决定成败嘛),今天软体盒子给大家推荐一款非常不错的互动原型设计工具Axure RP Pro,他能够让您快速製作出产品原型,流程图、线框图、架构图、批注、示意图、HTML模板等等,通过Axure RP Pro设计出产品原型可以完整清晰地表达给各个方面的设计人员,让各个部门能够通过这个产品原理设计进行讨论并进行协同工作,最终让项目达成完美。
Axure RP Pro相对以前版本有了更大的功能改进,具体如下:
- 可以设定页面背景图片、颜色以及相对于浏览器整体居中了。
- 可以设定整体线上框边缘变为手绘风格的,以及是否彩色输出。
- 因为是全新的架构,不再存在某些输入法中文无法输入的问题。
- 可以设定文本行间距了,同时个性化字型可以输出到Html(标準通用标记语言下的一个套用)。
- 更加易用的事件编辑器,再也不会像之前版本那样,编辑器视窗自动变大了。
- 输出Html时可以选择用哪个浏览器打开。
- 增加了栅格系统,自带960宽的12栅和16栅。
- 增加了页面和模组的搜寻功能。
- 增加了快速隐藏格线的快捷键。Ctrl+’
- 新的测试版本不能再输入Word2000格式的文档了,只能是Word2007格式。Axure RP 5.6中Word2000格式的输出办法。
- 兼容性,用Axure6可以打开以前所有版本製作的RP源档案,但是如果是Axure6製作的RP源档案,将无法使用像Axure5.6这样的低版本打开。
- 取消了原来的状态栏,改为拖放组件时直接在右下角显示组件的位置和大小。同时在工具列上也会显示当前组件的位置和大小。
- 条件判断,判断组件或变数值时增加了包含与不包含,这下可以判断输入框是不是包含@符号,用于判断是不是信箱地址了。同时还增加了一个不是数字或字母的判断,原来版本只有“是”数字或字母的判断。
- 增加了针对变数或组件值的公式计算,貌似可以加减乘除运算了,还可以插入当前日期或页面名称。具体怎幺使用还不熟悉。LVAR.length 函式可以显示字元串长度,LVAR.toFixed(decimalPoints)函式将结果显示到小数点后几位,LVAR.substring(from, to)函式显示字元串指定位置间的内容。
- 可以创建临时中间变数,方便记录各输入组件的值,而不是设定全局变数。
- 动态面板上增加了拖动事件,可以实现拖动互动操作了。
- 增加了三个可用于条件判断的类型:
1、text on focused widget 是判断当前游标所在的组件内容值。
2、drag cursor 拖动指针的判断(is over:拖动过程中滑鼠在某矩形上面,enters:拖动过程中滑鼠进入某区域,leaves:拖动过程中滑鼠离开某区域)。
3、widget rectangle 可以判断两个组件是不是叠放在了一起(拖动动态面板进入一个区域时的判断)。 - 增加了一个可被赋值的类型。
- 矩形右键多了个分配给某个组,编组之后,设定这一组中的某个矩形为选中样式时,其它的矩形会自动变为非选中时的样式。
- 右键有了特殊性贴上。
- 从标尺上可以往外拉参考线了。
- 动态面板上OnMove事件,设定另一个动态面板的跟随移动。
Axure RP Pro 6.5.0.3050汉化绿色版 产品原型设计软体使用说明
先运行 !)AxureRPPorable.exe 完成初始化,然后执行主程式 AxureRP.exe 即可。从 6.5.0.3037 开始,Axure 家族增加了 Axure RP Standard Edition 标準版。
Axure RP 的汉化补丁由 WebPPD 社区 best919 製作,注意使用 Axure RP Pro 6 之前必须先安装 .NET Framework 4.0,并最好安装 Microsoft Office Word、Excel 和 PowerPoint 档案格式兼容包。
特性介绍
Axure目前最新版本为8.0。此版本较之前版本有较多改善的地方,具体如下: Axure7新特性
Axure7新特性
 Axure7新特性
Axure7新特性滑鼠及键盘互动功能
支持更多的新特性,包括 OnDoubleClick(双击), OnContextMenu (右击), OnMouseDown(滑鼠按键按下), OnMouseUp(滑鼠按键鬆开), OnMouseMove(滑鼠指针移动), OnMouseHover(滑鼠指针经过), OnLongClick (滑鼠长按), OnKeyDown(键盘按键按下), OnKeyUp(键盘按键鬆开)
演示文档
支持HTML5新特性,以及更好的支持手机演示特性。
新增部件样式控制
Axure7对于部件修饰功能有较大的改善,包括支持圆角、阴影、描边等设定。
更细化的部件属性
更为丰富的部件属性,可以设定各种形状、样式,较Axure RP 6.5单调的形状而言,也是一种惊喜。
更多互动条件
包括关闭指定视窗、设定锚点以及更为灵活的事件触发条件,对于移动网际网路产品原型设计有很大帮助。
使用方法
PC版本汉化方法
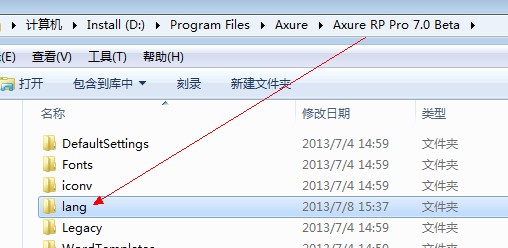
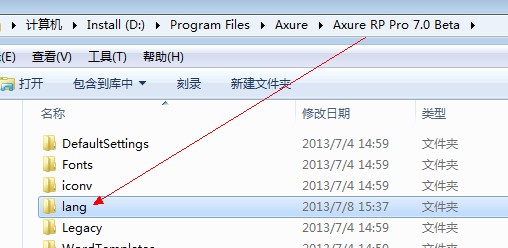
Axure RP 7 汉化方式与 Axure RP 6.5汉化 一样,将汉化档案下载后解压至根目录即可(确保default档案在lang目录里),如下图。


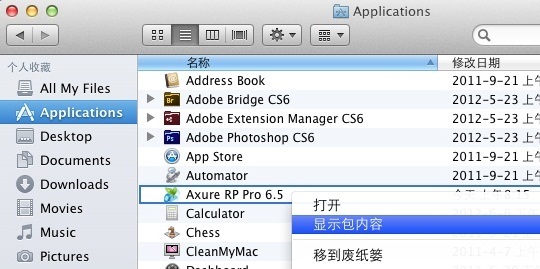
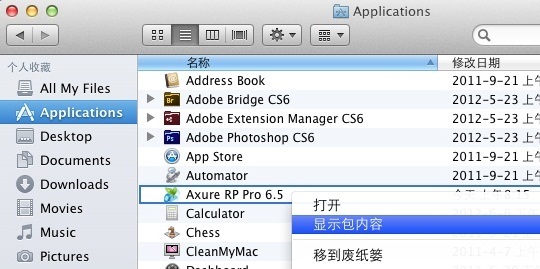
Mac版汉化方法:
在应用程式资料夹里找到Axure RP Pro 7.app程式,

然后右键选择“显示包内容”,然后依次打开Contents/Resources资料夹,然后把lang资料夹複製到该目录下即可,如下图:

