手机ui设计是手机软体的人机互动、操作逻辑、界面美观的整体设计。置身于手机作业系统中人机互动的视窗,设计界面必须基于手机的物理特性和软体的套用特性进行合理的设计,界面设计师首先应对手机的系统性能有所了解。手机UI设计一直被业界称为产品的“脸面”,好的UI设计不仅是让软体变得有个性有品味,还要让软体的操作变得舒适、简单、自由,充分体现软体的定位和特点。
基本介绍
- 中文名:手机UI设计
- 设计公司:FaceUI
- 优点:一目了然,输入便捷
- 萤幕尺寸:240x320
- 常用工具:Photoshop、Ai
- 适用範围:手机、App
基本简介
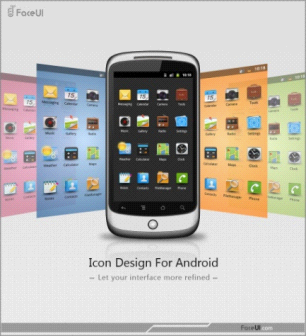
随着手机移动设备不断普及,对手机设备的软体需求越来越多,手机移动作业系统厂商正在不约而同地建立手机设备应用程式市场,如Apple的App Store、Google的Android Market、Microsoft的Windows Phone 7 Marketplace,给手机的终端用户带来巨量的套用软体。这些软体良莠不齐,界面各异,手机的终端用户在众多的套用使用中,最终会选择界面视觉效果良好,且具有良好体验的套用留在自己的手机上长期使用。面对用户对手机UI的要求,手机UI设计师如何满足用户要求,如何使自己设计的软体盈利呢?手机界面不同于网页和窗体套用的界面,手机UI设计师需要挑战小尺寸萤幕下的施展空间,需要将众多的信息放在小尺寸萤幕里,这无疑是一个巨大的挑战。 手机界面UI设计
手机界面UI设计
 手机界面UI设计
手机界面UI设计设计要点
设计师根据多年设计第三方套用的经验,以实用和独特的想法提出了6个手机UI设计的技巧,希望使新手机套用在发布前提升质量,最大化发掘该套用的潜力,从而最小化用户差评和低下载量这种不良结果。
一目了然
首次开启套用时,每个人的脑中都会浮现出相同的3个问题:我在哪里?我能够做什幺?我接下来能够做什幺?努力使套用立即对这些问题做出回答。如果你能够在前数秒的时间里告诉用户这是款适合他们的产品,那幺他们势必会进行更深层次的发掘。
输入便捷
在熙熙攘攘的大街上,一手拿着杯咖啡,另一手拿着设备,在多数时间里,人们只使用1个拇指来执行套用的导航。不要执拗于多点触摸以及複杂精密的流程。让人们可以迅速地完成萤幕和信息间的切换和导航。让他们可以快速获得所需的信息,珍惜用户每次的输入操作。
呈用户所需
没有人喜欢等待,在移动领域中尤其如此。我们将设备带上火车,在汽车上快速回覆邮件,或者在走出屋子的时候查看天气预报。我们利用时间间隙来做这些小事情,来换取更多时间做真正喜欢做的事。不要让人们等待你的套用做某件事情。提升套用表现,改变UI,让用户所需结果的呈现变得更快。
萤幕方向可旋转
有时,你或许会忘记手机设备不只有单一的纵向呈现。对用户来说,横向体验是完全不同的。你可以利用这种更宽的布局,以完全不同的方式呈现信息。比如,之前位于萤幕上方的按键可以移动到萤幕一侧。利用更宽的萤幕,呈现新的信息。
套用个性化
Android Market上有数十万款套用。你或许会时常问自己,如何从如此多的同类套用中突出重围呢。用户偏好的套用类型各不相同。人们喜欢与他们的个性相符的套用。适当展现你与众不同的风格。
精心细节
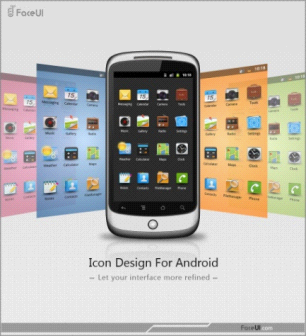
不要低估一个套用组成中的任何一项。精心撰写的介绍和清晰且设计精美的图示会让你的套用显得鹤立鸡群。用户会察觉到你额外投入的这些精力。 手机UI
手机UI
 手机UI
手机UI(整套图示基于“矩形”进行创意,使整体图示保持了很好的视觉一致性,同时也不乏生动的元素。在有限範围内寻找更多变化,做到简洁、大方、精緻、通用。)
现状趋势
在中国,随着移动网际网路的迅猛发展,整个行业的规模越发的庞大起来,分工也逐渐细化,越来越多的专业手机UI设计机构崭露头角。
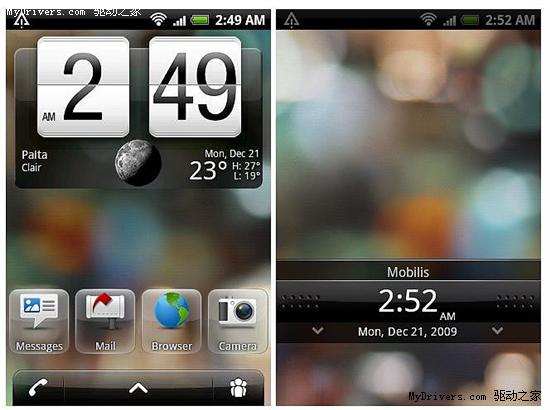
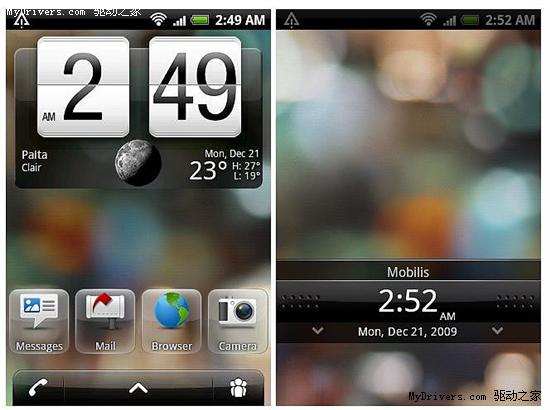
UI设计的好坏的确影响了一款APP产品的成败,要成为一款有竞争力的软体,界面设计是第一位的,界面的体验和美观是用户对一个软体至关重要的第一印象。精美的界面设计、良好的用户体验使产品焕发了生命力、增进了用户的使用黏度与口碑传播,也大幅提升了产品的下载量、点击率。 HTC Espresso手机新UI界面设计
HTC Espresso手机新UI界面设计
 HTC Espresso手机新UI界面设计
HTC Espresso手机新UI界面设计国内的移动网际网路尚处于发展初期,相信未来不久一定会呈现欣欣向荣的发展势头,而UI设计,一定会成为移动网际网路产业结构的重要分支行业,成为促进移动网际网路高速发展的重要力量。
基本规範
最常用的Photoshop、Ai和一些3D软体是製作的常用工具,在最终输入时会需要一些模拟程式以及平台程式的支持,不过在GUI设计阶段可以暂不考虑
尺寸: 建议选择240x320大小的萤幕尺寸进行设计,自由度和发挥空间会大一点
概念: 设计的概念是设计中尤其重要的部分,敢于尝试新颖的互动模型和GUI视觉元素是设计的重要工作。
设计定义
简单来说Mobile GUI设计就是手持设备的图形用户界面设计,狭义上来看是手机和PPC,广义上可以推广至手机,移动电视,车载系统,手持游戏机,MP3,GPS等一切手持移动设备。
Mobile GUI的设计基于对手持设备产品的使用特性的理解,对用户的研究和对界面使用情景的深入研究。GUI的设计分为平台内置和主题设计部分,前者需要专业的designhouse根据厂家的实际产品进行设计分析后进行整体设计,后者则可以经由任何用户进行自主设计,当然后者的设计限制和平台限制都比较大。索爱和三星以及Nokia的S60平台支持用户的Theme自定义设计。
设计研究的流程为: 产品特性--用户心理--市场背景--图形设计策略--设计检验--实际设计投放
界面基本要素
手机界面层级: idle(待机界面) Mainmenu(主选单) Submenu(二级选单)Third level menu(三级选单) 界面除了包括图示和文字外,比较重要的还有function animation(呼叫,传送信息等) 以及 function interface(计算器,日曆界面等)
明确意义的图示,风格鲜明的版面设计是手机界面设计的重要工作,较为流行的是以Motorola,Nokia等为代表的欧洲简单风格,以及韩国的时尚绚丽的风格。
在更新颖的互动操作和与手机Id设计的整体结合上,韩系手机作的比较好,而在可用性和体验难度上,欧系手机则比较优秀。
设计注意事项
尺寸问题: 480X800,540X960,720X1280,1080X1920象素尺寸是较常见的手机萤幕尺寸,在设计时可以根据实际产品要求进行设计,更大的萤幕可以有更多的互动表现和视觉元素的支持,较为自由。
色彩问题: 由于手机lcd本身的限制,在色彩的还原程度上没有pc如此完善,因此在选用色彩时要根据使用的萤幕进行调节。
可实现性问题: 受到硬体运算速度和记忆体的影响,以及不可预计的后台程式开发难度,过于複杂的效果将很难进行实现,与程式工程师和ui工程师,硬体工程师的沟通显得尤为重要。
手机区别
1.手机的操作比web页面複杂,需了解其所基于的机型的硬体情况才能确定如何控制
2.手机软体需要与web不同的导航形式,空间所限
3.手机软体在操作步骤的缩减方面需要倾注更多的精力,每屏空间所限
4.手机软体需要在控制项/组件释义方面倾注更多的精力,硬体和逻辑所限
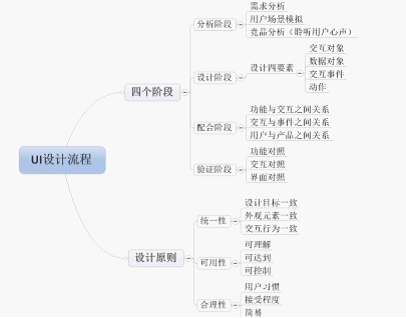
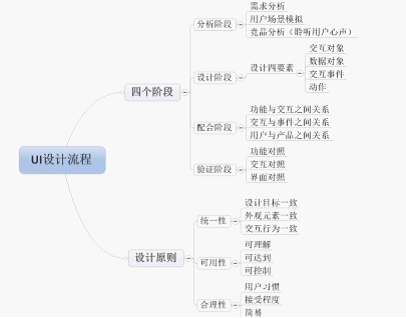
设计流程
分析阶段
需求分析、用户场景模拟、竞品分析(聆听用户心声)。
需求分析:对于一个产品来说,必然有对用户需求的分析内容,更多的是从MRD与PRD获得,或者从产品需求评审会议上得到需求分析的内容,当然可以直接与产品经理交流获得相关产品需求。如果说设计原则是所有设计的出发点的话,那幺用户需求就是本次设计的出发点。 手机UI设计流程
手机UI设计流程
 手机UI设计流程
手机UI设计流程用户场景模拟:好的设计建立在对用户深刻了解之上。因此用户使用场景分析就很重要,了解产品的现有互动以及用户使用产品习惯等,但是设计人员在分析的时候一定要站在用户角度思考:如果我是用户,这里我会需要什幺。
竞品分析(聆听用户心声):竞争产品能够上市并且被UI设计者知道,必然有其长处。这就是所谓三人行必有我师的意思。每个设计者的思维都有局限性,看到别人的设计会有触类旁通的好处。当市场上存在竞品时,去听听用户的评论,哪怕是骂声都好,别沉迷于自己的设计中,让真正的用户说话。
输入物:MRD、PRD、市场需求文档、市场调查报告、竞品分析文档(或其一或全部)
输出物:设计初稿(或许只是几个简单的界面)
设计阶段
设计方法採用面向场景、面向事件驱动和面向对象的设计方法。面向场景是针对该产品使用场所等模拟,模拟用户在多种情况下产品使用的模拟。面向事件驱动则是对产品回响与触发事件的设计,一个提示框,一个提交按钮……这类都是对事件驱动的设计。面向对象,产品面向的用户不同对于产品的设计要求不同,不同年龄层的用户对于产品的要求不同,产品的用户定位将对UI设计师影响因素。
输入物:互动文档(高保真原型)
输出物:设计终稿(所有的设计稿)
团队合作
UI设计师交出产品设计图时,更多的配合开发人员、测试人员进行截图配合。配合开发人员对于PSD格式的图片切图操作,对于不同的开发人员的要求,切图方式也有不同,UI设计师需配合相关的开发人员进行最适合的切图配合。
输入物:设计终稿
输出物:设计修改稿(设计稿切片)
验证
产品出来后,UI设计师需对产品的效果进行验证,与当初设计产品时的想法是否一致,是否可用,用户是否接受,以及与需求是否一致。都需要UI设计师验证,UI设计师是将产品需求用图片展现给用户最直接的经手人,对于产品的理解会更加深刻。 手机UI设计流程
手机UI设计流程
 手机UI设计流程
手机UI设计流程输入物:产品
输出物:产品(面向用户最终版本)
产品UI设计中夹杂着许多设计原则要求,统一公司UI设计流程,使UI设计师参与到产品设计整个环节中来,对产品的易用性进行全流程负责,使UI设计的流程规範化,保证UI设计流程的可操作性。UI设计师应该分析公司产品的特点,制定符合产品生命周期的UI设计流程。每个产品的生命周期中,UI设计师应该严格按照流程,完成每个环节的职责,确保流程準确有效的得到执行,从而提高产品的可用性,提升产品质量。

