WUI是Web User Interface的简称,即网页设计。
基本介绍
- 中文名:网页设计
- 外文名:WUI Design
- 定义:Web User Interface的缩写
- 别名:网页设计之意
- 本意:用户界面
UI的定义
UI,是英文User和 interface的缩写。从字面上看是用户与界面2个组成部分,但实际上还包括用户与界面之间的互动关係,所以这样可分为3个方向,他们分别是:用户研究、互动设计、界面设计。
用户研究
用户研究包含两个方面:一是可用性工程学(usability Engineering),研究如何提高产品的可用性,使得系统的设计更容易被人使用、学习和记忆;二是通过可用性工程学的研究,发掘用户的潜在需求,为技术创新提供另外一条思路和方法(consumer insight)。所以有:Usability is all about making things easier to use so people can focus more on the work and less on the tools that help them do the work.
用户研究是一个跨学科的专业,涉及可用性工程学、人类功效学、心理学、市场研究学、教育学、设计学等等学科。用户研究技术是站在人文学科的角度来研究产品,站在用户的角度介入到产品的开发和设计中。
用户研究通过对于用户的工作环境、产品的使用习惯等研究,使得在产品开发的前期能够把用户对于产品功能的期望、对设计和外观方面的要求融入到产品的开发过程中去,从而帮助企业完善产品设计或者探索一个新产品概念。
他是得到用户需求和反馈的途径,也是检验界面与互动设计是否合理的重要标準。
互动设计
这部分指人与机之间的互动工程,在过去互动设计也由程式设计师来做,其实程式设计师擅长编码,而不善于与最终用户互动。所以,很多的软体虽然功能比较齐全,但是互动方面设计很粗糙,繁琐难用,学习困难。使用这样的软体后,不是使人聪明与进步而是让人感到愚弄与羞辱。许多人因为不能操作电脑软体而下岗失业,这样的互动使电脑成为让人恐惧的科技怪兽。于是我们把互动设计从程式设计师的工作中分离出来单独成为一个学科,也就是人机互动设计。他的目的在于加强软体的易用、易学、易理解,使计算机真正成为方便地为人类服务的工具。
界面设计
在漫长的软体发展中,界面设计工作一直没有被重视起来。做界面设计的人也被贬义的称为“美工”。其实软体界面设计就像工业产品中的工业造型设计一样,是产品的重要买点。一个友好美观的界面会给人带来舒适的视觉享受,拉近人与电脑的距离,为商家创造卖点。界面设计不是单纯的美术绘画,他需要定位使用者、使用环境、使用方式并且为最终用户而设计,是纯粹的科学性的艺术设计。检验一个界面的标準即不是某个项目开发组领导的意见也不是项目成员投票的结果,而是最终用户的感受。所以界面设计要和用户研究紧密结合,是一个不断为最终用户设计满意视觉效果的过程。
用户界面设计
在人和机器的互动过程(Human Machine Interaction)中,有一个层面,即我们所说的界面(interface)。从心理学意义来分,界面可分为感觉(视觉、触觉、听觉等)和情感两个层次。用户界面设计是萤幕产品的重要组成部分。界面设计是一个複杂的有不同学科参与的工程,认知心理学、设计学、语言学等在此都扮演着重要的角色。用户界面设计的三大原则是:置界面于用户的控制之下;减少用户的记忆负担;保持界面的一致性。
用户界面设计在工作流程上分为结构设计、互动设计、视觉设计三个部分。
结构设计 Structure Design
结构设计也称概念设计 (Conceptual Design),是界面设计的骨架。通过对用户研究和任务分析,制定出产品的整体架构。基于纸质的的低保真原型(Paper Prototype)可提供用户测试并进行完善。在结构设计中,目录体系的逻辑分类和词语定义是用户易于理解和操作的重要前提。如西门子手机的设定闹钟的词条是“重要记事”,让用户很难找到。
互动设计Interactive Design
互动设计的目的是使产品让用户能简单使用。 任何产品功能的实现都是通过人和机器的互动来完成的。因此,人的因素应作为设计的核心被体现出来。互动设计的原则如下:
1)有清楚的错误提示。误操作后,系统提供有针对性的提示。
2)让用户控制界面。“下一步”、“完成”,面对不同层次提供多种选择,给不同层次的用户提供多种可能性。
3)允许兼用滑鼠和键盘。同一种功能,同时可以用滑鼠和键盘。提供多种可能性。
4)允许工作中断。例如用手机写新简讯的时候,收到简讯或电话,完成后回来仍能够找到刚才正写的新简讯。
5)使用用户的语言,而非技术的语言。
6)提供快速反馈。给用户心理上的暗示,避免用户焦急。
7)方便退出,如手机的退出,是按一个键完全退出,还是一层一层的退出。提供两种可能性。
8)导航功能。随时转移功能,很容易从一个功能跳到另外一个功能。
视觉设计Visual Design
在结构设计的基础上,参照目标群体的心理模型和任务达成进行视觉设计。包括色彩、字型、页面等。视觉设计要达到用户愉悦使用的目的。视觉设计的原则如下:。
1)界面清晰明了。允许用户定製界面。
2)减少短期记忆的负担。让计算机帮助记忆,例:User Name,、Password、IE进入界面地址可以让机器记住。
3) 依赖认知而非记忆。如列印图示的记忆、下拉选单列表中的选择。
4)提供视觉线索。图形符号的视觉的刺激;GUI(图形界面设计):Where, What, Next Step。
5)提供默认(default)、撤销(undo)、恢复(redo)的功能
6)提供界面的捷径。
7)儘量使用真实世界的比喻。如:电话、印表机的图示设计,尊重用户以往的使用经验。
8)完善视觉的清晰度。条理清晰;图片、文字的布局和隐喻不要让用户去猜。
9)界面的协调一致。如手机界面按钮排放,左键肯定;右键否定;或按内容摆放。
10)同样功能用同样的图形。
11)色彩与内容。整体软体不超过5个色系,儘量少用红色、绿色。近似的颜色表示近似的意思。
西门子6688:“确定”按键设计的不统一。
用户界面设计构筑了产品设计的基础。如只有首先确定了手机选单的互动
形式,才能在造型设计上决定是採用五项键或上下键。
图示定义
图示是具有明确指代含义的计算机图形
桌面图示是软体标识,界面中的图示是功能标识。
广义——具有指代意义的图形符号,具有高度浓缩并快捷传达信息、便于记忆的特性。套用範围很广,软硬体网页社交场所公共场合无所不在,例如.....男女厕所标誌.....各种交通标誌......
狭义——计算机软体方面的套用,包括:程式标识、数据标识、命令选择、模式信号或切换开关、状态指示.....
什幺是 GUI
Graphical User Interface 图形用户界面
有时也称为WIMP=Window/Icon/Menu/Pointing Device 视窗、图示、选单、指点设备
什幺是 HUI
Handset User Interface 手持设备用户界面
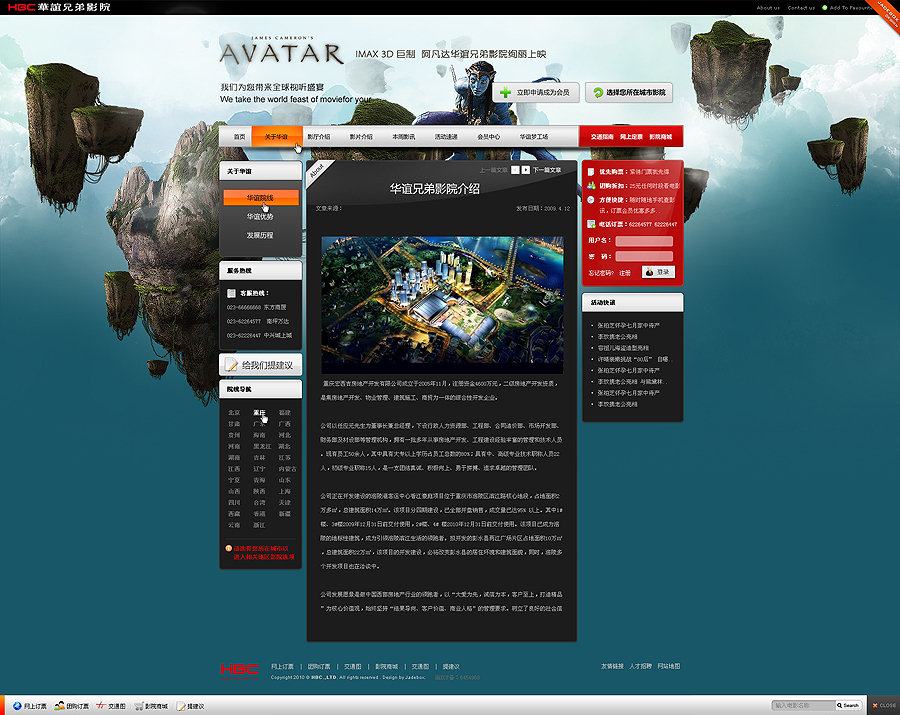
什幺是WUI
Web User Interface 网页风格用户界面
WUI的非正式解释:
计算机界有时将“无知用户的无知行为”造成的故障,无奈地称之为WUI(Witless User Ignorance)