.9.PNG是安卓开发里面的一种特殊的图片,这种格式的图片通过ADT自带的编辑工具生成,使用九宫格切分的方法,使图片支持在android 环境下的自适应展示。
基本介绍
- 中文名:.9.png
- 外文名:.9.png
- 类型:图形档案格式
- 全称:PNG is Not GI
- 特点:自适应调节大小
详解
PNG,是一种非失真性压缩点阵图图形档案格式。PNG格式是非失真性压缩的,允许使用类似于GIF格式的调色板技术,支持真彩色图像,并具备阿尔法通道(半透明)等特性。现在有很多人使用PNG格式于网际网路及其他方面上。PNG的的英文名称为Portable Network Graphics,即携带型网路图片。另有说法是名称来源于非官方的“PNG is Not GIF”。
什幺叫.9.PNG呢,这是安卓开发里面的一种特殊的图片
这种格式的图片在android 环境下具有自适应调节大小的能力。
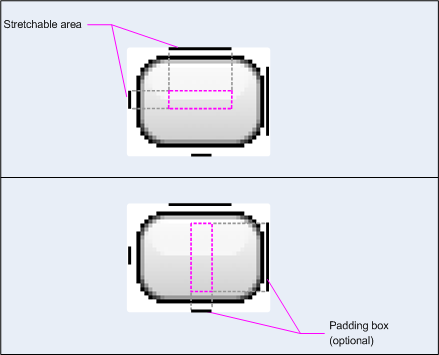
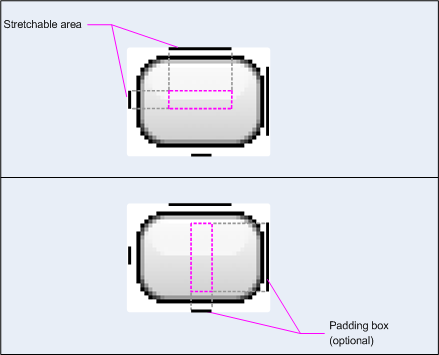
(1)允许开发人员定义可扩展区域,当需要延伸图片以填充比图片本身更大区域时,可扩展区的内容被延展。
(2)允许开发人员定义内容显示区,用于显示文字或其他内容 9.png
9.png
 9.png
9.png如下图所示:
左侧和上方的黑线交叉的部分即可扩展区域
右侧和下方的黑线交叉的部分即内容显示区域(如做button背景图时,button上文字的显示区域)
用它可以实现部分拉伸,从而实现图片在安卓系统上的完美套用
拆过系统framework-res.apk包的机油们细心点看,里面有许多有.9.PNG后缀的图片
这些图片是经过安卓的工具进行特殊处理过的,如果不处理的话,直接用PNG图就会有失真,拉伸不正常的现象出现。
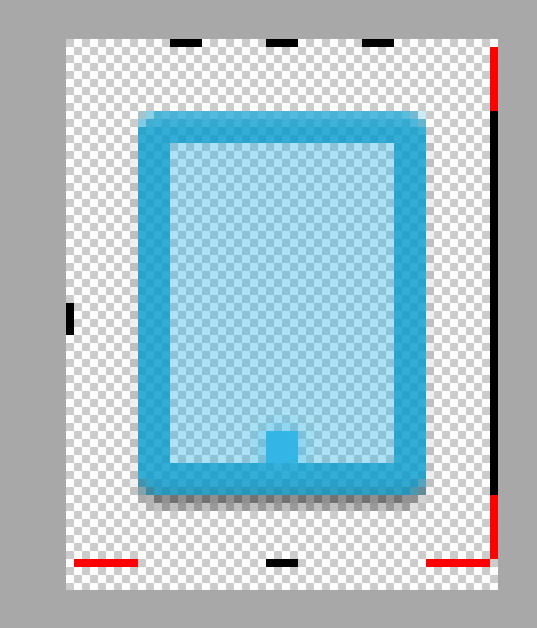
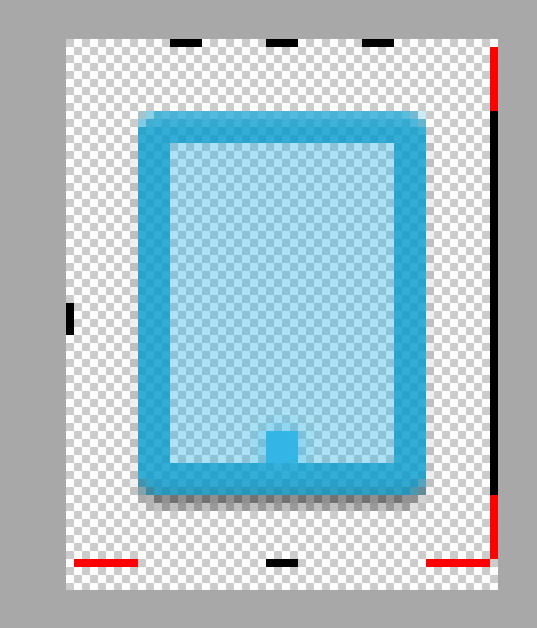
有些图片的边上有红线(如下图),它表示在这图片为背景的容器组件上子组件所能放置的区域(需要和黑线的扩展结合起来看)。 SDK18中的一个背景图片
SDK18中的一个背景图片
 SDK18中的一个背景图片
SDK18中的一个背景图片製作介绍
.9.png图片製作
java的jdk、android的sdk中tools目录下的draw9patch.bat
製作过程
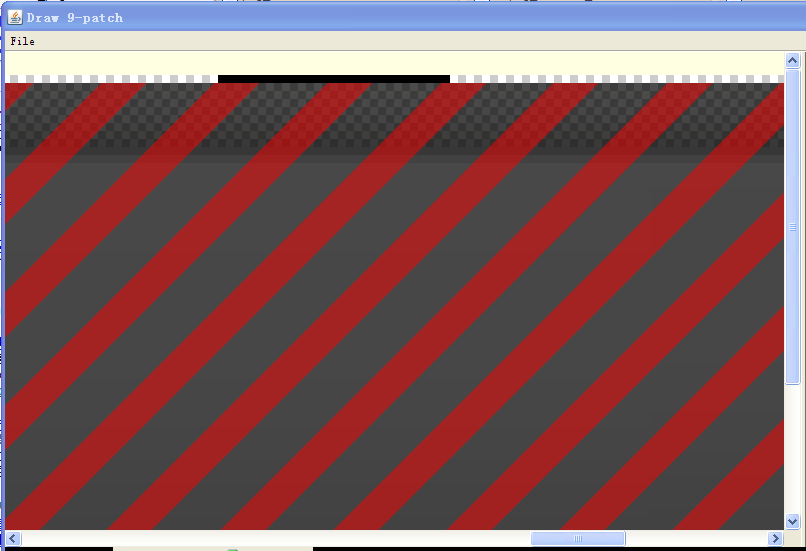
首先我们準备一张需要拉伸的图片,然后将draw9patch.bat打开后,把我们準备的图片拉拽到draw9patch中进行编辑。相信大家已经看到了第二幅图中的黑色的横线条了吧,这个横线条就是通过滑鼠左键点击生成的,上端的黑色横条表示图片在水平方向上可以拉伸的区域,左边的黑色横条表示图片可以在竖直方向上被拉伸的区域, 右边黑色条位置向左覆盖的区域表示图片纵向显示内容的区域,底边黑色条位置向上覆盖的区域表示图片横向显示内容的区域。
去除.9.png黑线
其实按照上面的步骤,我们只做出来的.9图片已经可以用了,但是有时候觉得黑线不好看的,可以用工具去除掉黑线,所用工具工具xUltimate-d9pc-x86,把要去除黑线的图片放到example1\res\drawable-hdpi目录下,然后点击xUltimate-d9pc.exe,运行,等一两秒,滴答一声就完成了去除黑线。
处理好的.9图片在done\example1\res\drawable-hdpi 目录下,把图片複製出来就可以用了,即是.9.png格式的图片又非常美观。
 进行9.png图片製作的过程图
进行9.png图片製作的过程图
